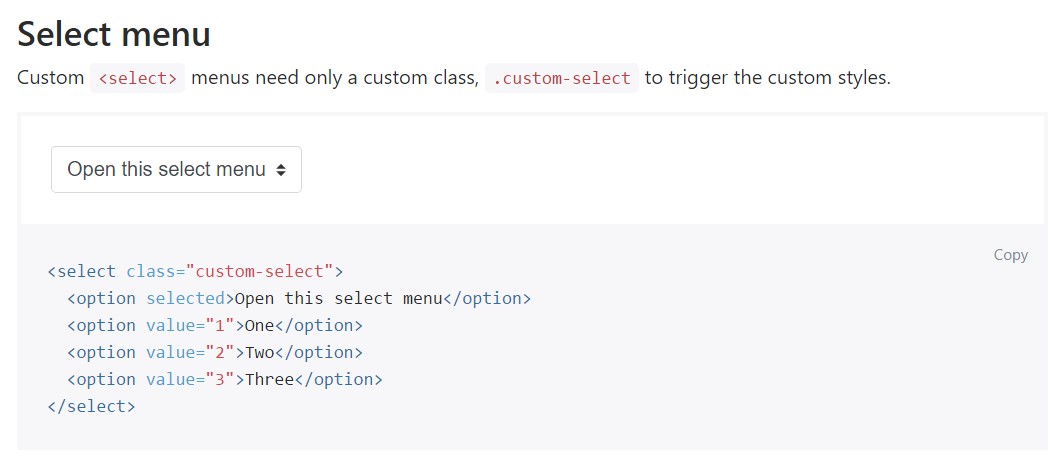
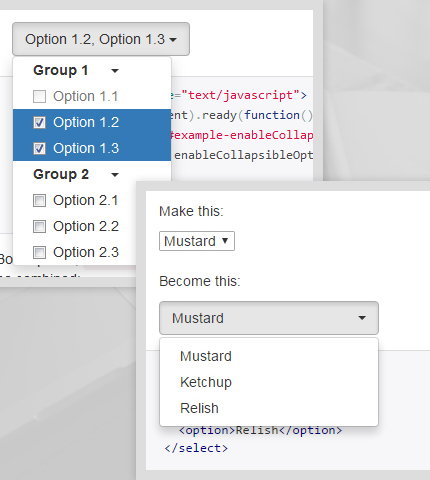
I have loads of options, and would like to give my user the flexibility
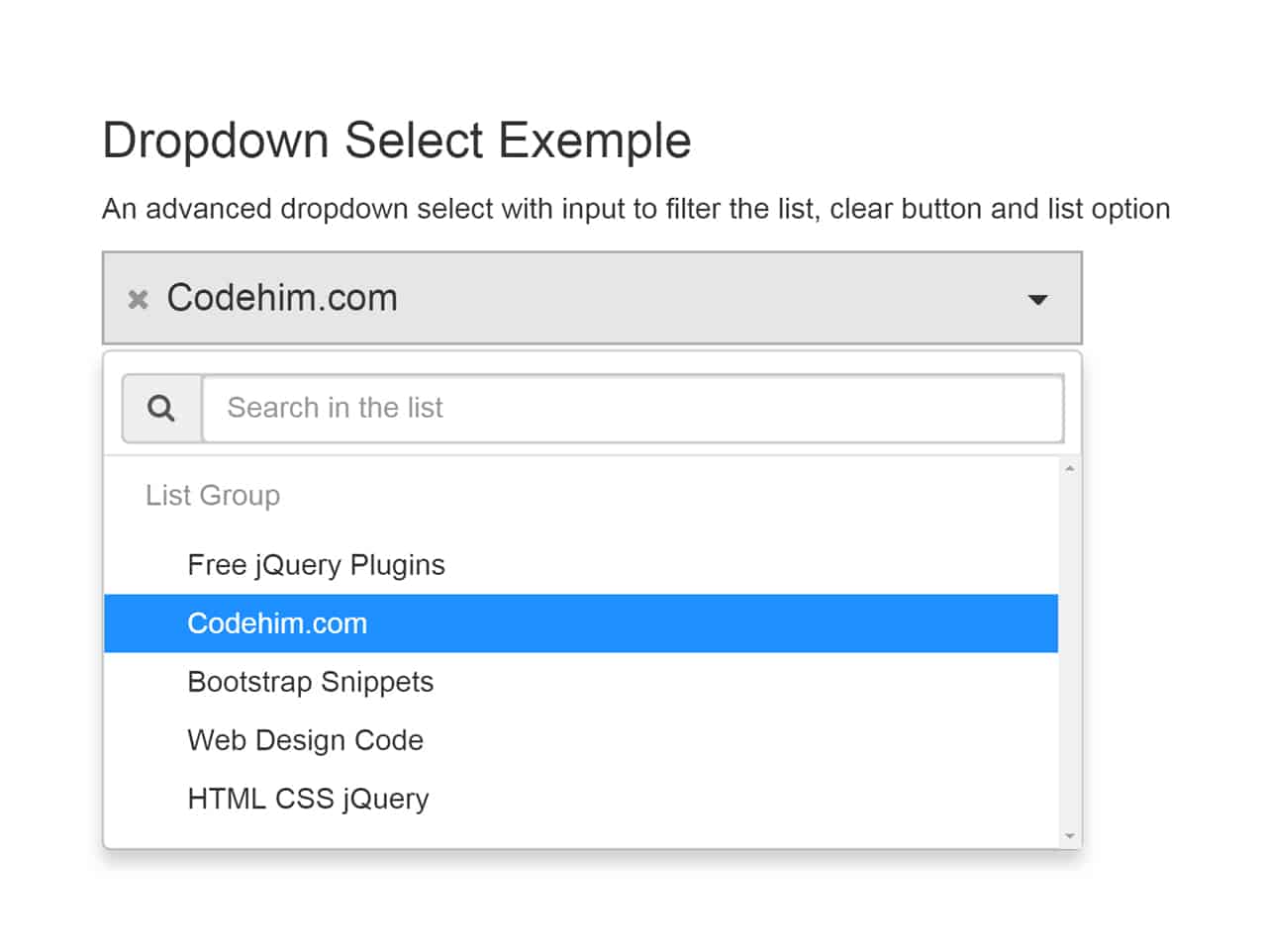
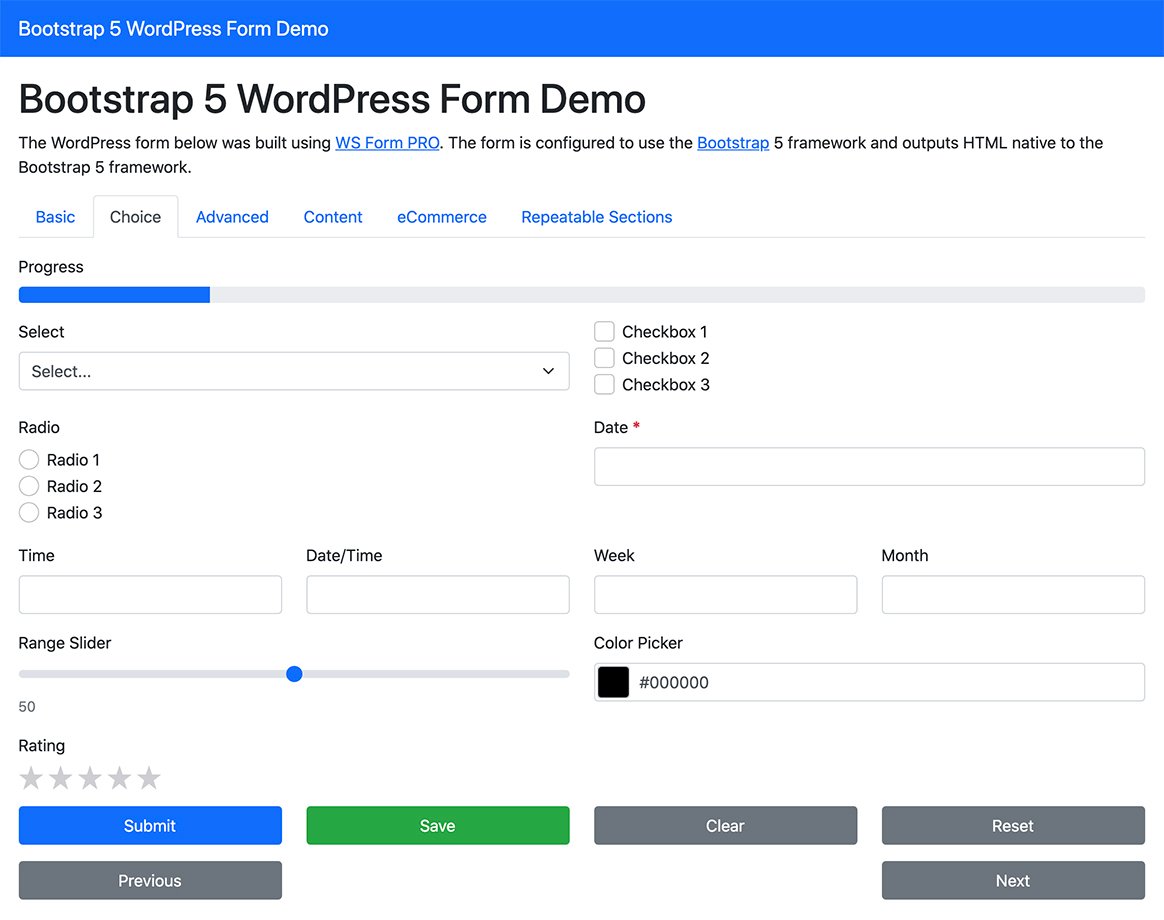
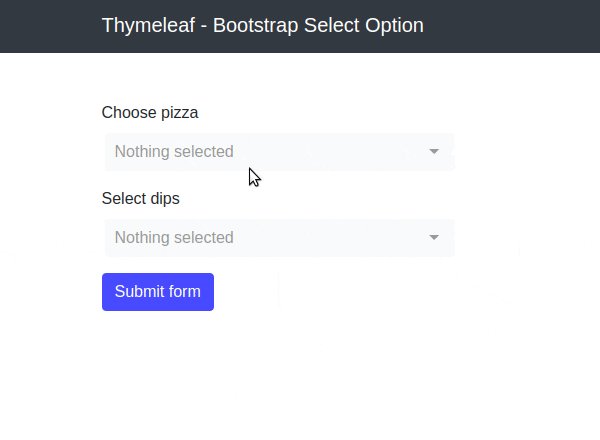
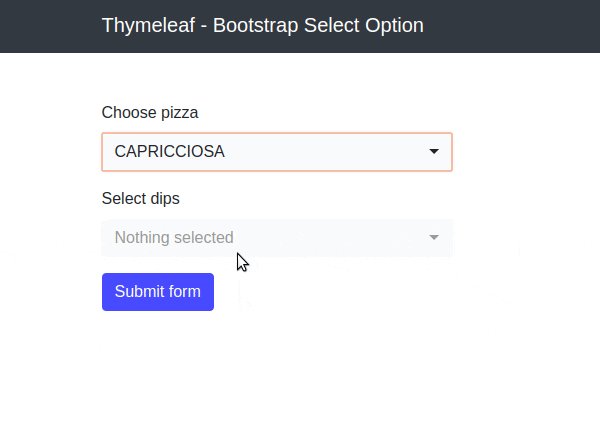
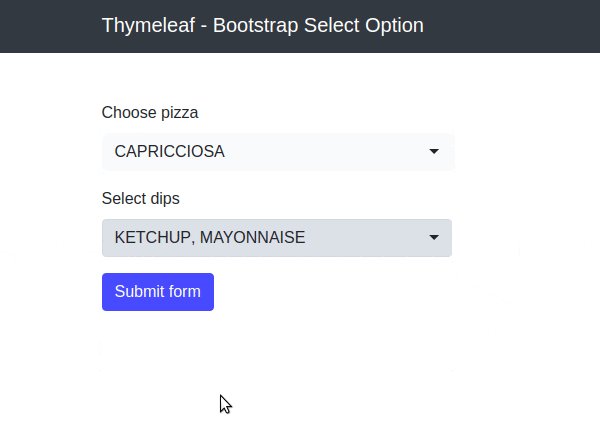
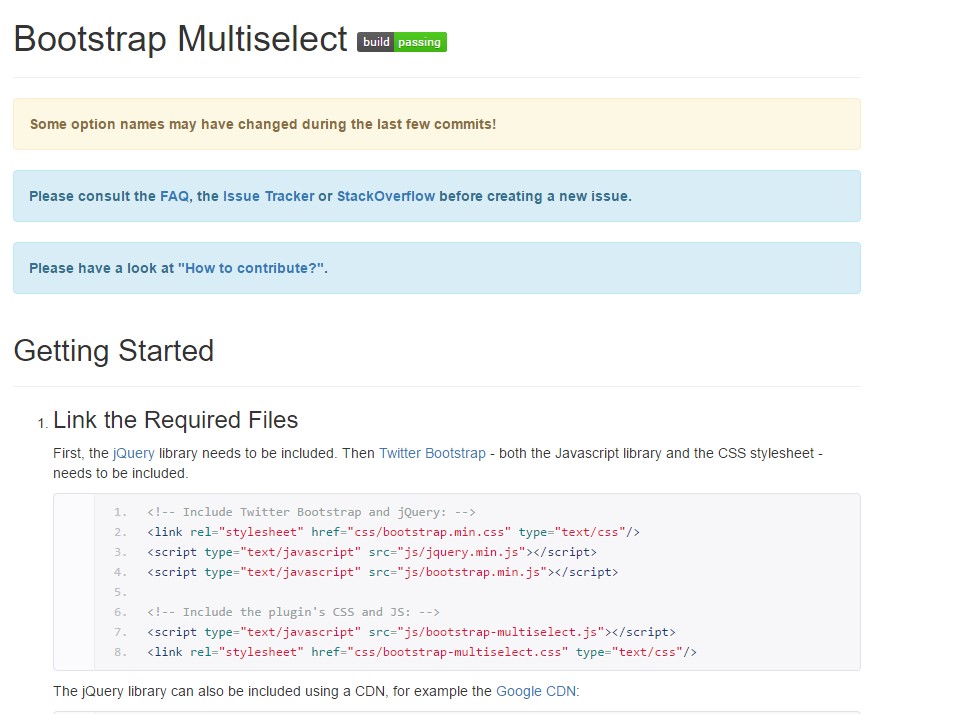
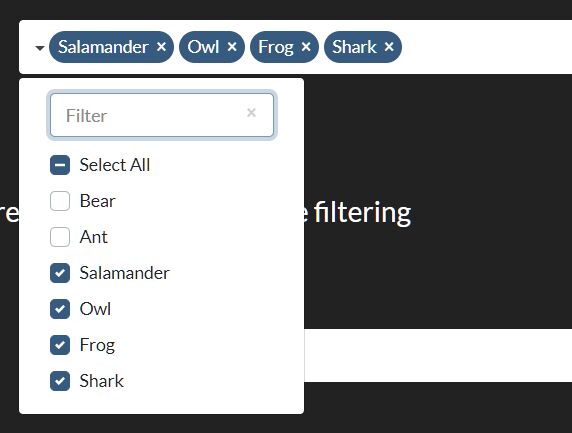
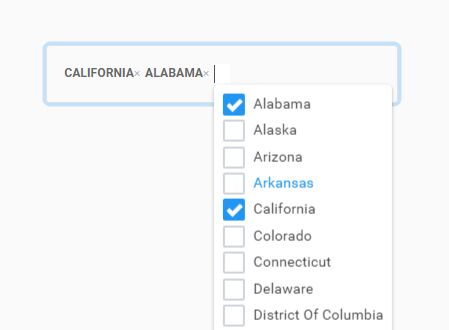
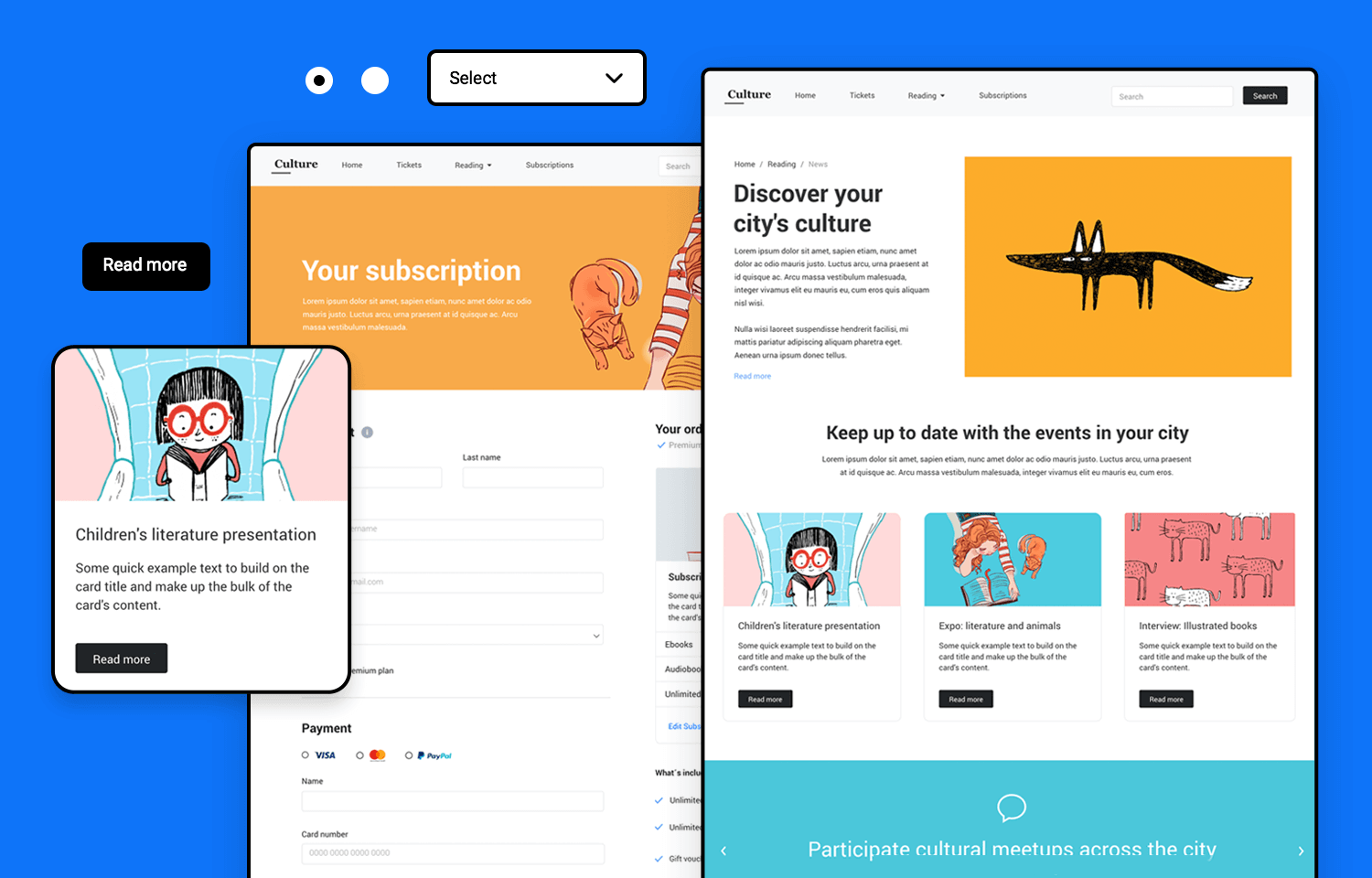
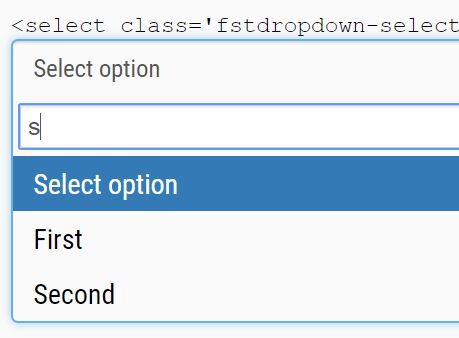
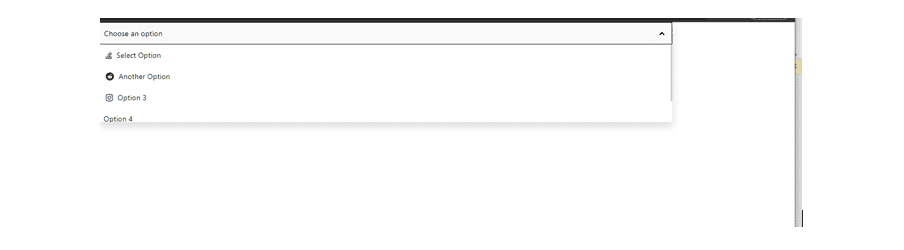
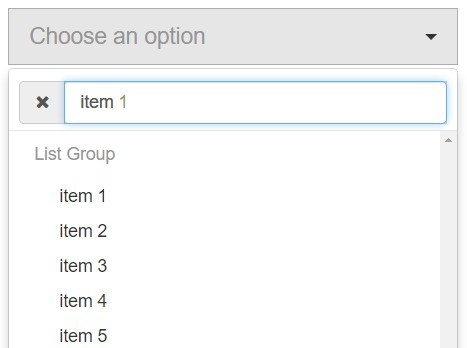
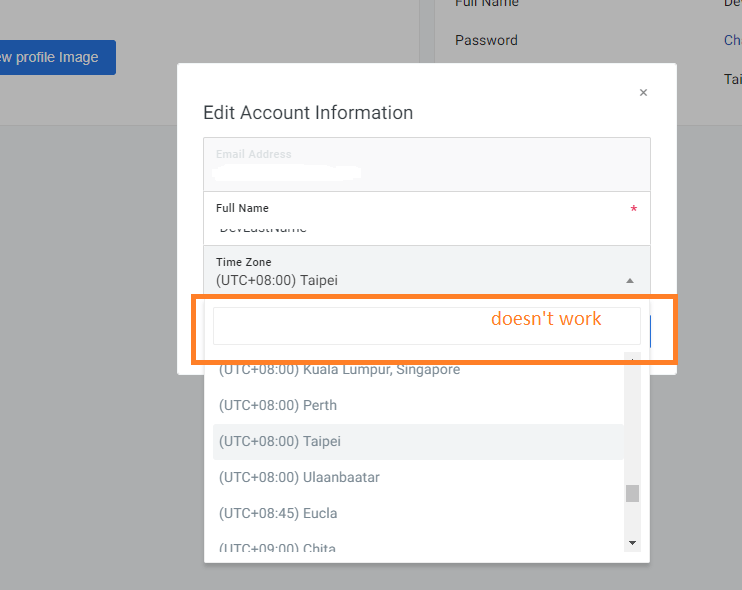
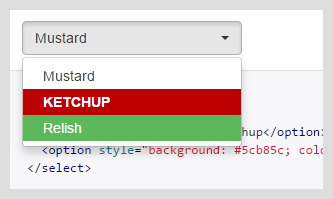
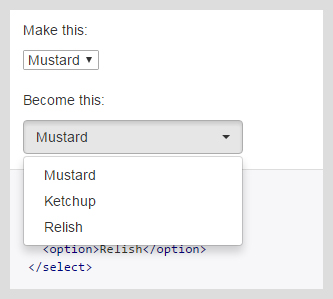
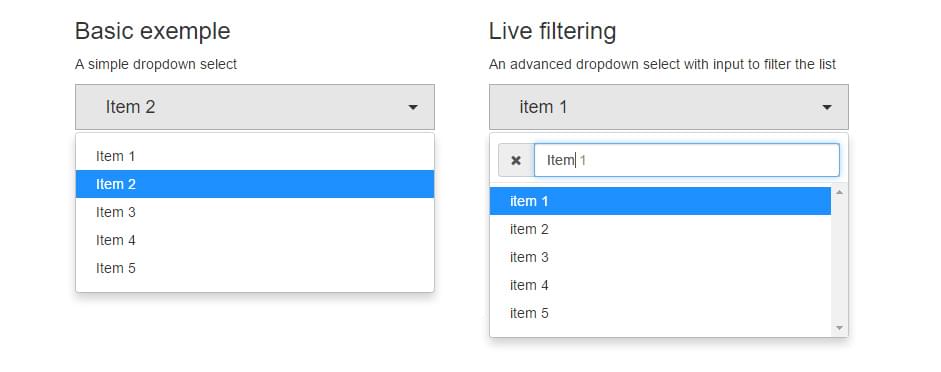
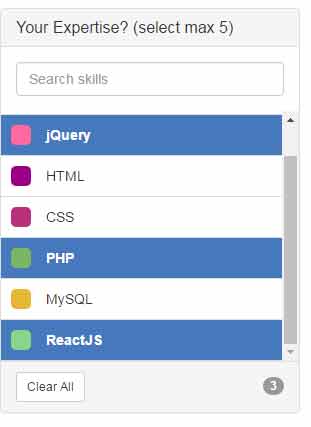
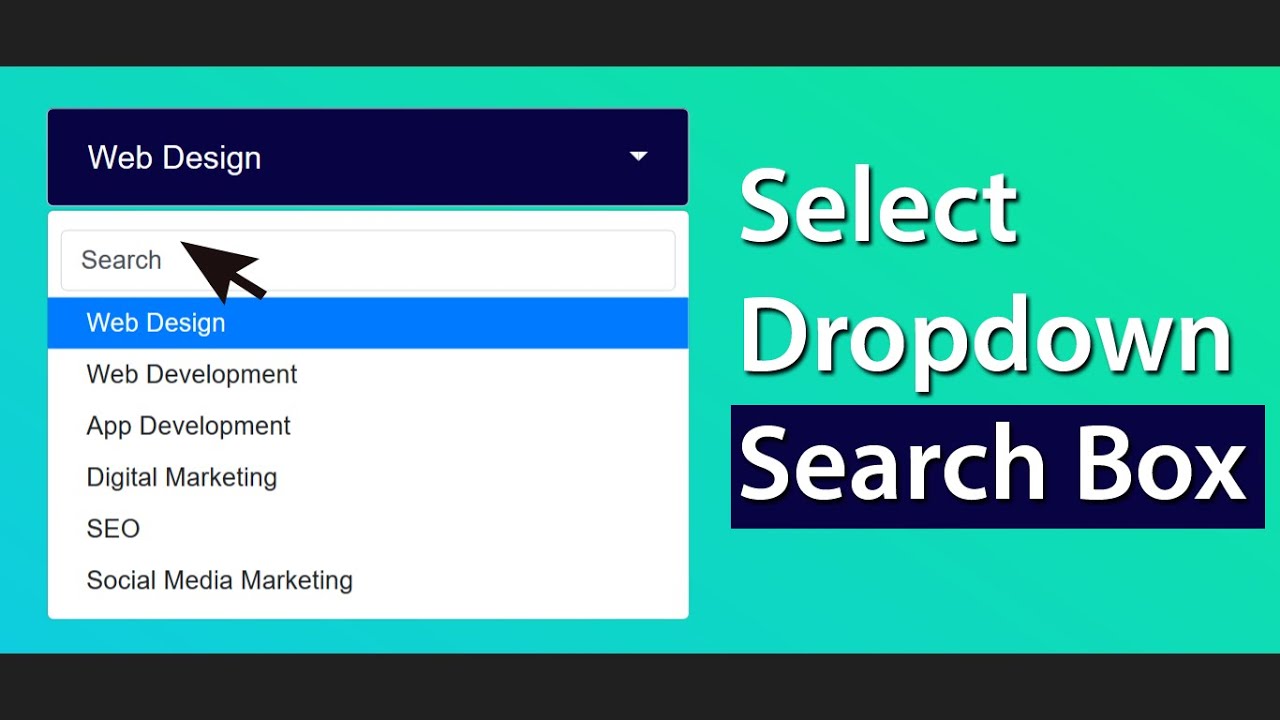
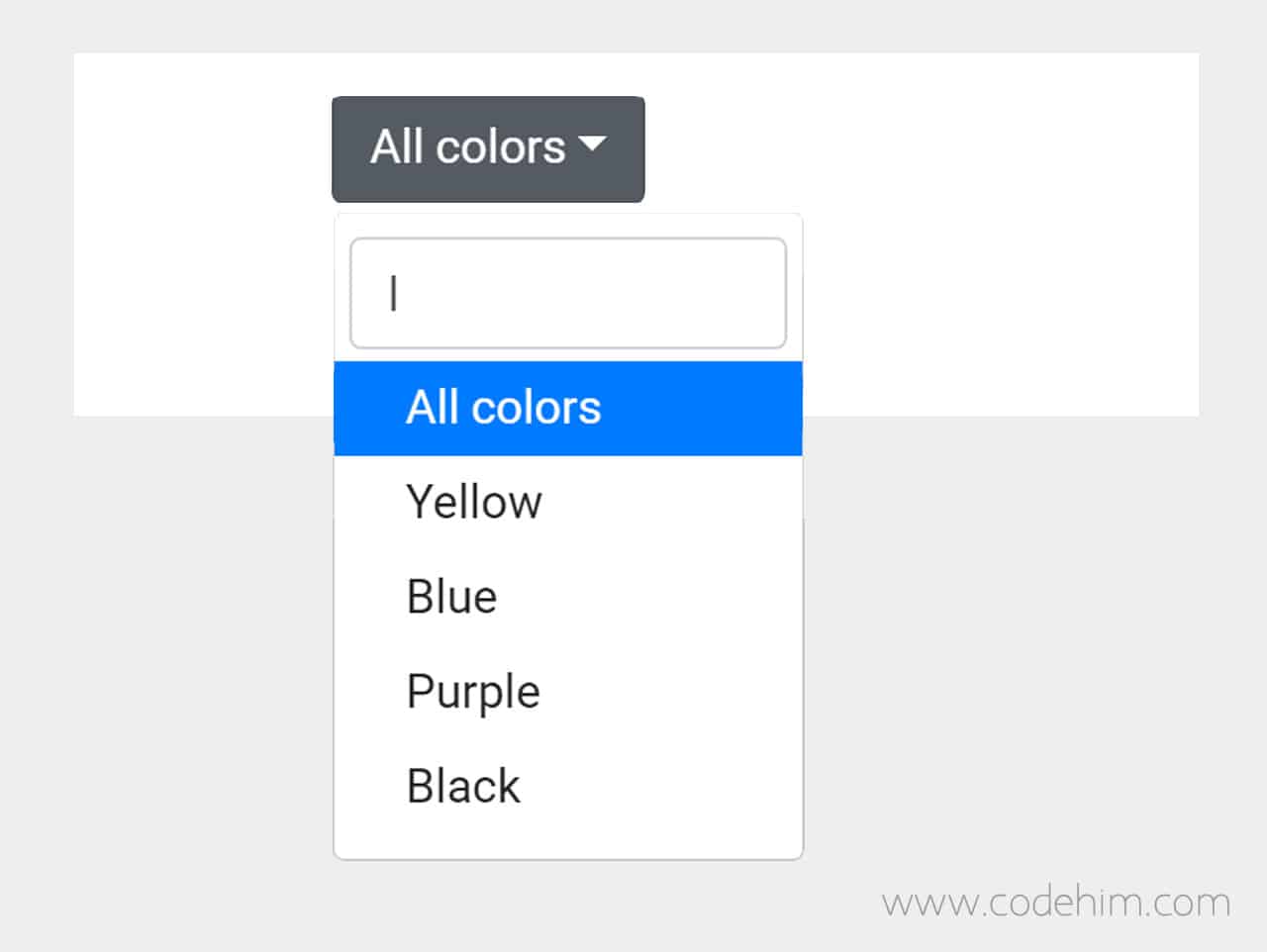
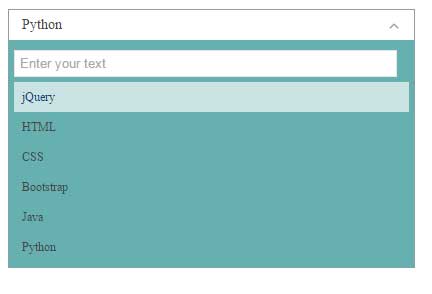
Select option design in bootstrap- This is kind of a long shot, but is there anyway I can incorporate a search button in Bootstrap's select inputs? Bootstrap Select The jQuery plugin that brings select elements into the 21st century with intuitive multiselection, searching, and much more Now with Bootstrap 4 support
Select option design in bootstrapのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Select option design in bootstrap」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Select option design in bootstrap」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 |  |  |
「Select option design in bootstrap」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Select option design in bootstrap」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Select option design in bootstrap」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「Select option design in bootstrap」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Select option design in bootstrap」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Select option design in bootstrap」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |
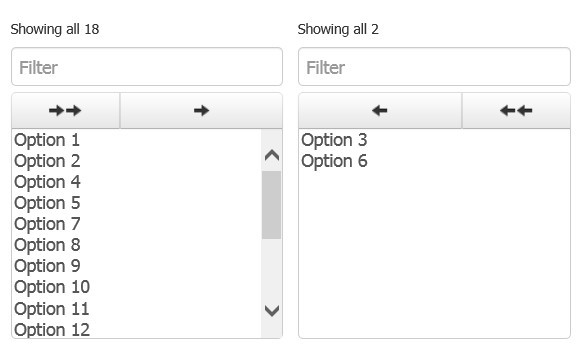
Jquery Plugin For Filterable Bootstrap Dropdown Select Bootstrap Responsive multiselect built with bootstrap 5 examples of multiselect dropdown with checkbox, listbox,38 rows For now, bootstrapselect defaults to using Bootstrap 3 formatting if version detection fails This will be changed in the next major release You can manually specify Bootstrap's
Incoming Term: select option design in bootstrap, select option style bootstrap, select box design in bootstrap 4, select box design in bootstrap 5, select option style bootstrap 4,




0 件のコメント:
コメントを投稿